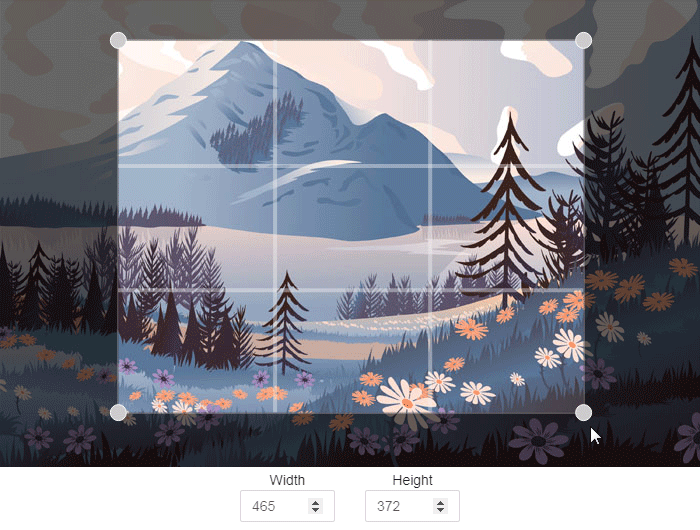
Crop and Resize
Standard tools for cropping and resizing images are simple for use. Adjust the size of uploaded or existing images regarding format required on your website and optimize their weight.


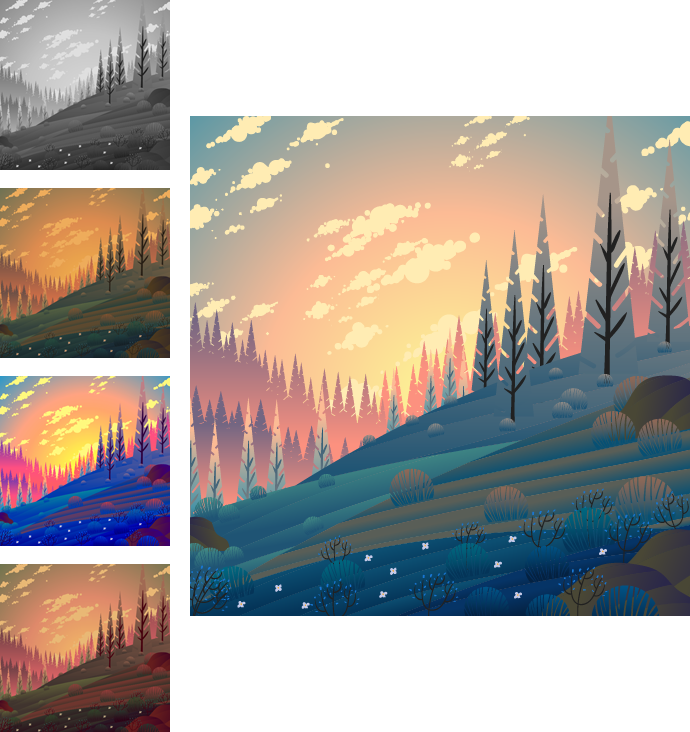
Filter and Adjust
Bring the mood to your images! Bit gallery of different photo effects like grayscale, sharpen, vintage, sepia, blur and configurable presets.
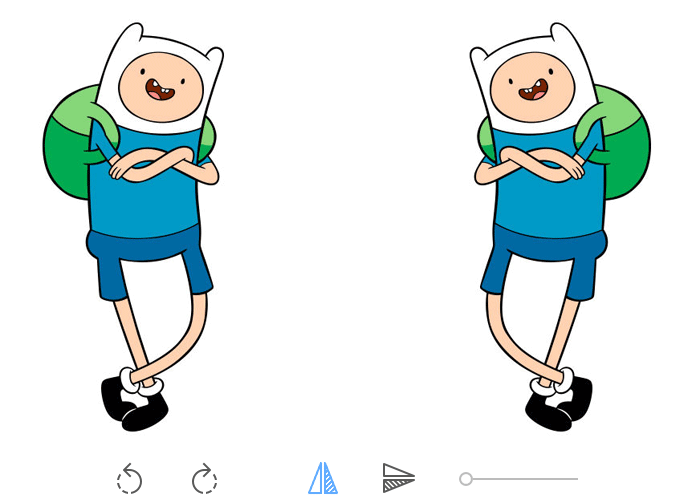
Transform and Rotate
Rotate your images or mirror them. Cropping a result is available too.


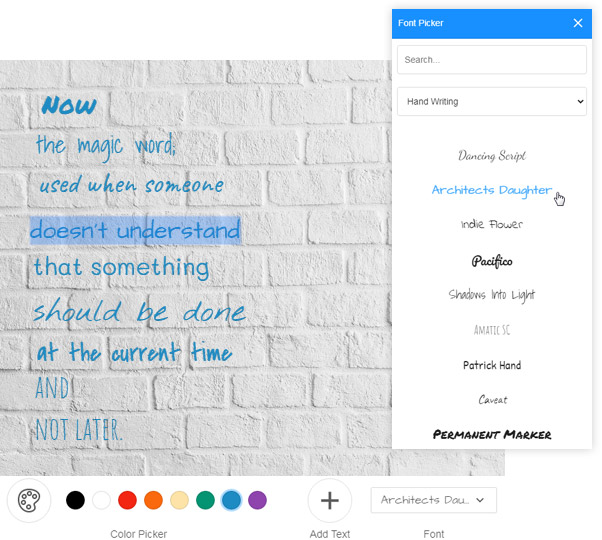
Hundreds of Google Fonts
Add decorative or informative titles to your images. Use hundreds of fonts from the free Google Fonts library or your custom fonts.
Funny Stickers
Add one sticker from the library or fill your own stickers gallery with any JPG, PNG or SVG images.


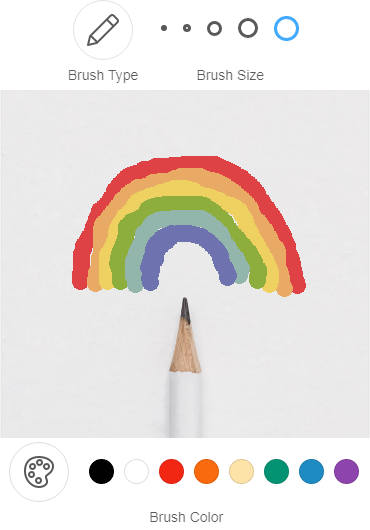
Freehand Draw
All the tools for free drawing are available: color palette and brushes. Use them for quick notes over images and effective hand drawings using your mouse.
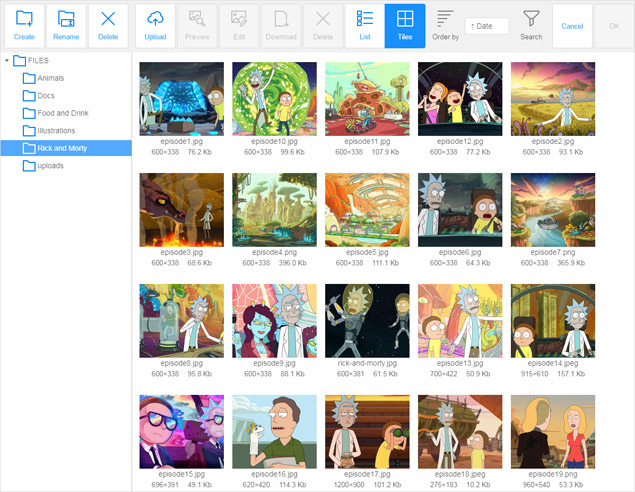
Integration with File Manager and Uploader
Combine ImgPen with Flmngr file manager (comes in the bundle) and create brilliant interactive client-server applications.

Fast steps to edit an image

2. Crop or resize
Resize image to fit your content.

3. Filter and adjust
Apply artistic effects and adjust brightness.

4. Save
Update the image on the server with Flmngr or your own uploader.
Integrations
Seamlessly integrate with your favorite editor and CMS. Flmngr has the complete set of integrations for your backend.
 Ships as NPM package
Ships as NPM package
WYSIWYG Editors
 CKEditor 4 plugin
CKEditor 4 plugin TinyMCE 3 plugin
TinyMCE 3 plugin TinyMCE 4 plugin
TinyMCE 4 plugin TinyMCE 5 plugin
TinyMCE 5 plugin Froala plugin
Froala plugin
CMS
 Drupal module
Drupal module Joomla extension
Joomla extension WordPress plugin
WordPress plugin Magento add-on
Magento add-on
Backends
 PHP
PHP ASP.NET
ASP.NET NODE.JS
NODE.JS Java
Java

Just a use case
Get ImgPen as a part of Flmngr file manager
File upload and manage features are essential for web image editor, so ImgPen comes as a part of Flmngr file manager to let you full power when you wil implement it in your website/app.



